 |
| Добавьте гаджет. |
За последнее время на моих блогах в Blogger произошли некоторые обновления, которыми я и хочу с вами поделиться.
- Первое, это динамический просмотр. В URL добавляете /view и после перехода выбираете из пяти вариантов Flipcard Mosaic Sidebar Snapshot Timeslide какой больше понравится. Например archivikk.blogspot.com/view.
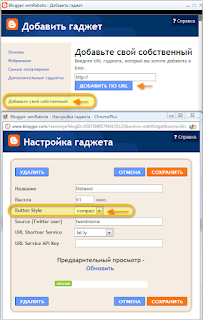
- Второе, о чем поподробнее, это добавление в код tweet скрипта. Если вы хотите просто добавить гаджет в сайдбар, то в Дизайн - Элементы страницы - Добавить гаджет - Добавьте свой собственный. Скопируйте приведенный ниже адрес в строку Добавить по URL и настройте стиль кнопки.
http://tweetmeme.s3.amazonaws.com/misc/blogger_gadget.xml
 |
| Вставить скрипт. |
Теперь о добавлении кнопки не в сайдбар, а на главную страницу в начало или конец поста.
У меня на главной отображаются три поста над которыми отражены кнопки.
Если у вас их десять, то кнопки будут над всеми десятью. Позволю себе рекомендацию, если вы недавно начали вести блог и у вас пока не много постов, например три - пять, то не вытягивайте их в одну бесконечную "портянку".
Поисковики благосклонней относятся к многостраничным сайтам и блогам. По сему сделайте лучше пять страниц по одному размещенному на них посту, нежели одностраничный папирус с пятью постами.
По мере добавления вами материала, скомпонуете его уже как вам будет угодно.
У меня на главной отображаются три поста над которыми отражены кнопки.
Если у вас их десять, то кнопки будут над всеми десятью. Позволю себе рекомендацию, если вы недавно начали вести блог и у вас пока не много постов, например три - пять, то не вытягивайте их в одну бесконечную "портянку".
Поисковики благосклонней относятся к многостраничным сайтам и блогам. По сему сделайте лучше пять страниц по одному размещенному на них посту, нежели одностраничный папирус с пятью постами.
По мере добавления вами материала, скомпонуете его уже как вам будет угодно.
- Для добавления скрипта войдите в Шаблон - Изменить HTML.
- Отметьте галкой Расширить шаблоны виджета.
Найдите в коде шаблона эту строку:
<b:loop values='data:posts' var='post'>
Вставьте скрипт перед закрывающимся тэгом </b:loop> если хотите кнопку отобразить внизу поста.
Если же кнопка должна быть вверху поста, соответственно вставляйте скрипт после открывающего тэга воспроизведенного чуть выше. <b:loop values='data:posts' var='post'>
Если же кнопка должна быть вверху поста, соответственно вставляйте скрипт после открывающего тэга воспроизведенного чуть выше. <b:loop values='data:posts' var='post'>
А это сам скрипт который необходимо вставить.
На своих блогах, как вы уже заметили, я стал использовать скрипт кнопок социальных сетей и закладок от AddThis, так как мне, из имеющегося опробованного функционала, он единственный представляется практичным и изящно вписывающимся в платформу blogger.<script type="text/javascript">tweetmeme_url = '<data:post.url/>';</script><script type="text/javascript" src="http://tweetmeme.com/i/scripts/button.js"></script>
1 комментарий:
Вставлять скрипт, всеже лучше перед закрывающимся тэгом ,что бы кнопка отражалась в нижней части поста, из-за того, чтобы не образовывалось не органичной пустоты между нижним краем меню и верхним краем поста.
Отправить комментарий
Ваш комментарий, непременно будет опубликован после проверки спам-ботом
.